how to make design changes to a live wordpress site
A page is an area on your site where you can display content. A page can be about anything at all. Some of the most common pages on a website include Home, About, and Contact pages.
You can add as many pages to your site as you would like, and you can update your pages as many times as you want. After you create a page, you can add it to your site's navigation menu so your visitors can find it.
This guide explains everything you need to know about pages.
Table of Contents
View Your Pages
When you first get started on WordPress.com, we'll create a few pages for you, such as a Home page, an About page, and a Contact page. To view your site's pages, click on Pages in your dashboard. On this screen, you will see four tabs:
- Published: pages that are visible on your site.
- Drafts: pages you're still working on that haven't been published yet.
- Scheduled: pages you have set to be published at a future time. Here's how.
- Trashed: pages you have deleted. They can be restored from the trash for 30 days. After that, they are permanently deleted.
If you have multiple users on your website, you will also see tabs for pages you have created (the Me tab) and pages created by all users on your site (the Everyone tab).
You can search all of your pages by clicking on the magnifying glass icon in the top right corner.
Each page has some options you will find by clicking on the three dots next to a page's title. These options include:
- Edit (see below)
- View page
- Stats
- Copy page (create a duplicate of the page)
- Copy link (see below)
- Set as Homepage (see below)
- Set as Posts Page (see below)
- Export page
- Trash

↑ Table of Contents ↑
Create and Edit Your Pages
To add a new page to your site, click on Pages in your Dashboard and then click Add New Page. If you would like to edit an existing page, click on the title of the page you'd like to edit.
You'll be taken to the Editor where you can add text, images, contact forms, buttons, and any other content for your page. Please see this guide to learn how to edit with WordPress.
↑ Table of Contents ↑
Page Settings
When working on your page, you'll see the Page settings on the right side of your screen.
⚙️
If the page settings are not there, you may need to click on the ⚙️ (gear) icon in the top right corner to bring up the settings.
Here you will find the following options:
- Status & Visibility: Tells you basic information about the page, including the author, visibility status, and publish date. Learn more about these settings.
- Template: Set the template to use for your page. Only available with certain themes.
- Revisions: Allows you to see up to 20 of the most recently saved changes to the page.
- Permalink: The URL that the page will appear at. By default, this is the title you give the page.
- Featured Image: Allows you to display a unique custom header image for the page or set a thumbnail for special features of your theme.
- Excerpt: Write a brief excerpt for the page that may appear on various thumbnails throughout the site, or as a preview for search engine results.
- Discussion: Lets you enable comments.
- Page Attributes: Allows you assign parent pages.

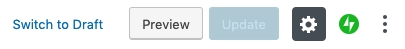
In the top right above the Page settings, you'll see a toolbar that looks like this:

From left to right, these options are:
- Switch to Draft: Allows you to turn a published page back into a draft. (If you're working on an unpublished draft, this will saySave as Draft.)
- Preview: See what your page will look like on the live site.
- Update: Select to save changes you've made to a published page. (If you're working on an unpublished draft, this will sayPublish.)
- Gear Icon: Use to show or hide the Page and Block settings.
- Jetpack Icon: Use to see Jetpack specific options like sharing and shortlinks.
- Ellipses Menu: (the three vertical dots) Open more page editor settings, including ways to edit the entire page via HTML, manage reusable blocks, copy the entire content of the page, focus on one block at a time, and more!
↑ Table of Contents ↑
Set a Home Page
The homepage is the front page of your site and the first page that visitors see. There are two ways to choose your homepage:
Set a Homepage via the Pages Screen
In your list of pages, click on the three dots next to a page. Then, select Set as Homepage:

Set a Homepage via Customize
Go to Appearance → Customize and select Homepage Settings. Select A static page and choose your new page as the front page for your site. Here are more details about the options on this screen.

↑ Table of Contents ↑
Create a Blog Page
The posts page is a page that will display all your posts and update automatically each time you publish a new post. The layout of your posts page is determined by your theme and cannot be customized. If you would like more control over how your posts are displayed, do not set a posts page. Instead, create a regular page and add the Blog Posts block to it.
If you would like to set a posts page, there are two ways to do so:
Set a Posts Page via the Pages Screen
In your list of pages, click on the three dots next to a page. Then, select 'Set as Posts Page'.
Set a Posts Page via Customize
Create a page and give it a name such as "Blog," "Company Blog," "Updates," or "News." Then go to Appearance → Customize and select Homepage Settings. Under the "Posts page" dropdown, select the new page you would like to display your posts.

↑ Table of Contents ↑
How to Find the Public Link of a Page
To get the URL of a page that you can share with the public, go to My Sites → Pages to view your list of pages.
Click the three dots next to a page. There, click the Copy Link option and the link will be copied to your device's clipboard for you to share as you wish.

↑ Table of Contents ↑
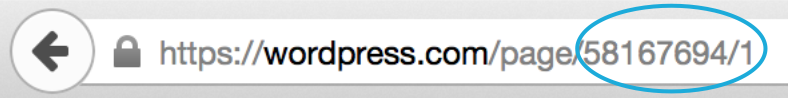
How to Find the Page ID
You can find the Page ID in the Edit Page URL. For example, the page ID for the following example is "58167694."

↑ Table of Contents ↑
Frequently Asked Questions
How do I get rid of the Edit link that's showing on my page?
It's not possible to get rid of that Edit button but do not worry! It only shows to you as the site's owner. Other people visiting your site do not see that button and they do not have the power to edit your site.
How do I add pages to my site's menu?
Create and publish your pages first using the steps in this guide. Add pages to your menu only after you have published them. Please see our guide on setting up your site's menus
how to make design changes to a live wordpress site
Source: https://wordpress.com/support/pages/